
Hi,
I’m back working on Papy Stampy after more than 3 years. After so much time, it’s not so easy to be efficient again. Today I’ll tell you all the methods used to start again with a clean slate.
Papy Stampy and the game editors are stored in Github. But they do not contain all the prerequisites needed to start working (ideally a repository manager shall be used):
All those prerequisites were not documented at all. As I was planning to develop on a new computer, I needed to setup my new dev environment with everything.
The first step was therefore to retrieve all those prerequisites on Internet and to document all the steps needed to install them and configure the dev environment.
Of course, some versions of those libraries were outdated. Therefore each project also needed to be adapted to the new versions.
After so many years, it was hard for me to remember all the game mechanics and all the level design technics that were available. I spent some time documenting as many technics as possible in the Game Design Document (The Game Design Document (GDD) is a Markdown file that I can access direcly on Github).
This was achieved by making video captures of those mechanics during gameplay and by adding animated gifs of those mechanics in the GDD. The GDD also reminds how to implement the mechanics in the Level editor.

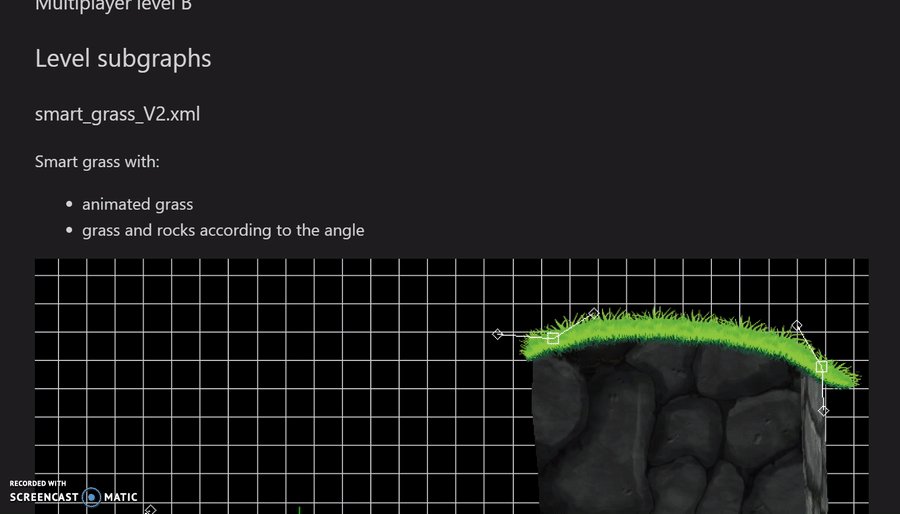
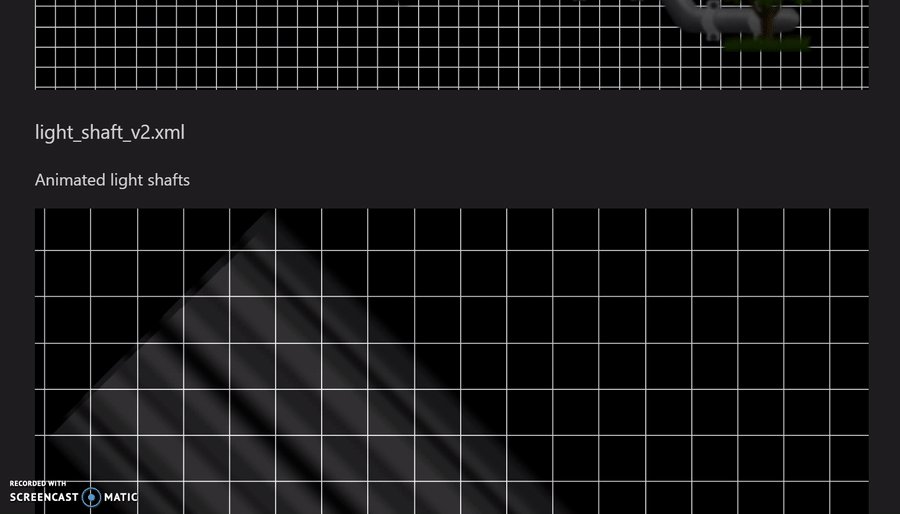
The next step was to dig existing levels looking for the elements and patterns that could be reused in new levels. The Level Editor allows to import and export level subsets; called level subgraphs. Making a library of level subgraphs will allow me later to more easily create coherent levels.
All the subgraphs were also documented in the GDD so that I can later remember all the available subgraphs.

Finally, I wanted to improve level design iterations . The legacy workflow was :
This workflow works but it is quite long. A more efficient workflow is to remove the need to update and rebuild the Android application. This is achieved by :
As a result, whenever the level is modified, I simply need to launch the HTTP debug level from the unmodified application
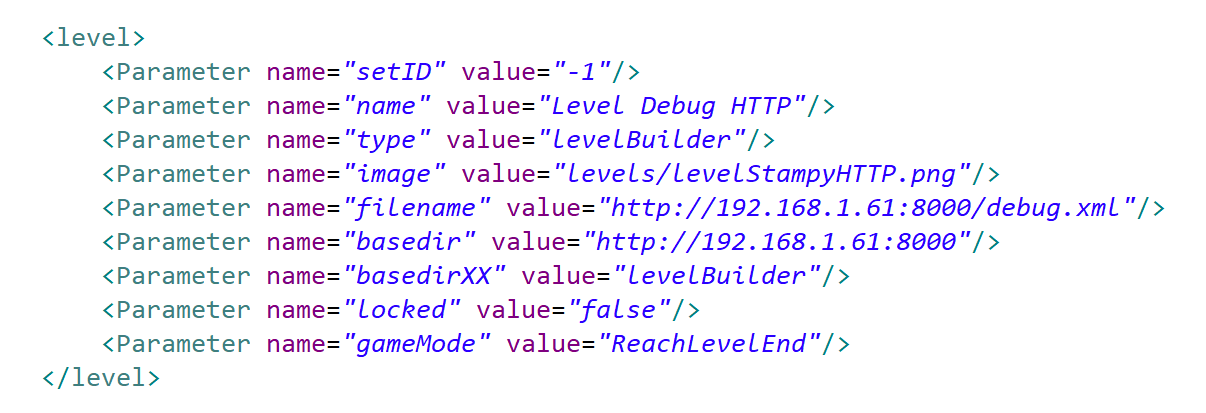
I first added a debug HTTP level in the game level list



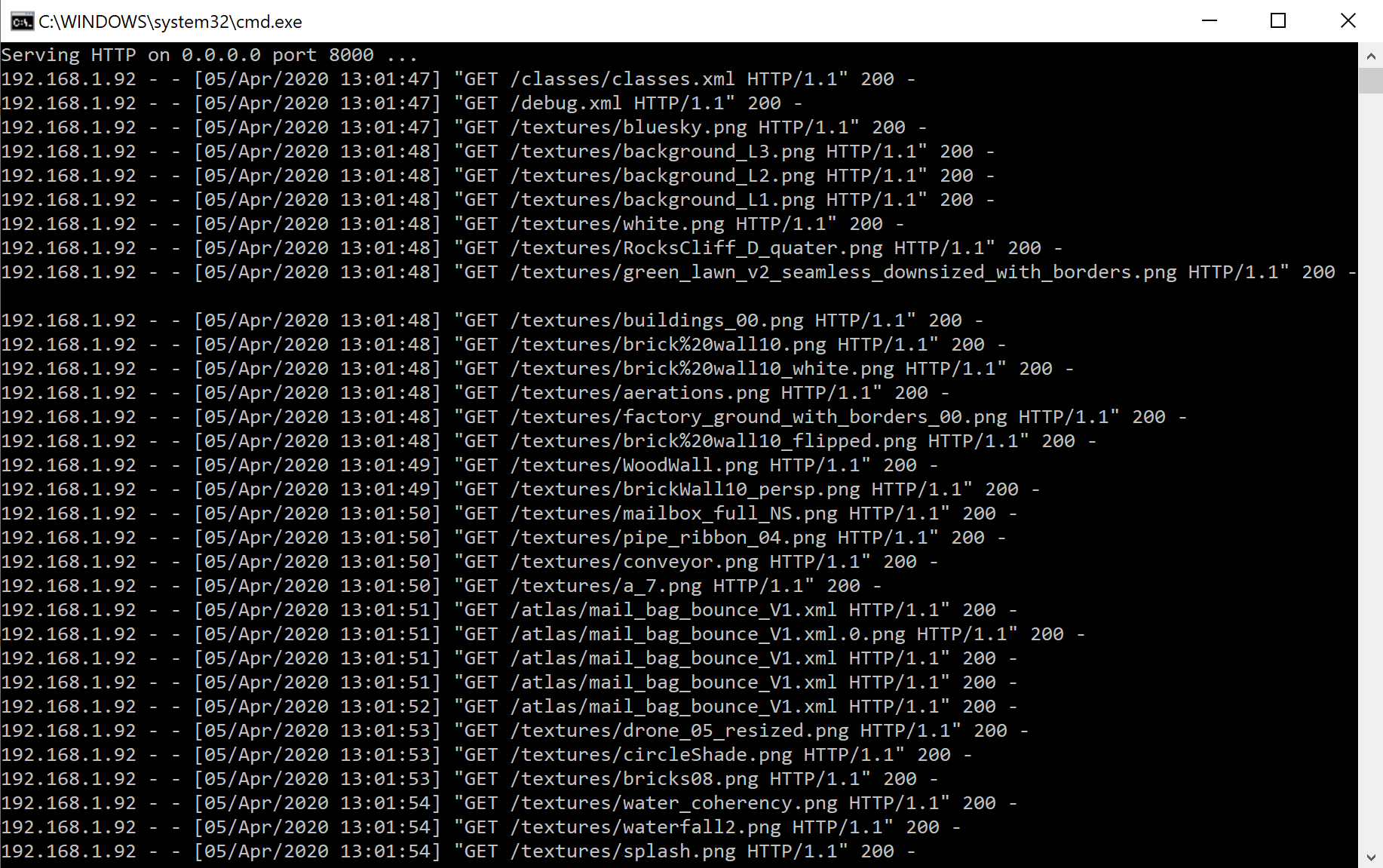
HTTP server serving the assets
That’s it for today!
Stay tunned,
Noxis